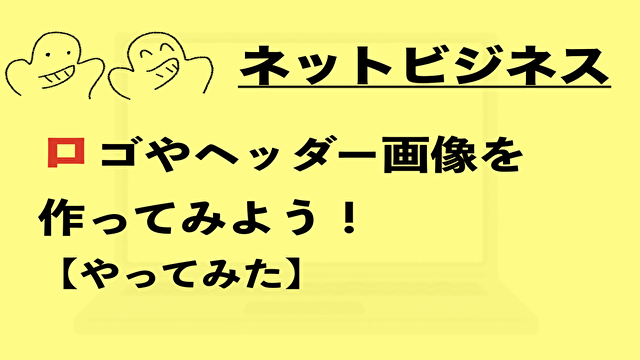
ブログのヘッダーやロゴの作り方!おすすめサイトも紹介

こんにちは。
今回はヘッダーやロゴをどのように作っているのかを紹介していきたいと思います。
なぜロゴを作るのか
なぜロゴやヘッダー画像を作る必要があるのかというと、サイトにオリジナル性があった方がGoogleに評価されやすいからです。
そして、ロゴやヘッダー画像があるとサイトに訪問してくれた人の印象に残りやすいというメリットがあります。また、ブログの名前を覚えてくれることによって、直接あなたのサイトの名前で検索されるようになったります。
すると、またGoogleからの評価もあがっていくのです。かっこいいサイトが出来上がり、なおかつ、訪問者の印象にものこりやすい結果、サイト自体が強くなるのでロゴは作っておいたほうがいいのです。
『かっこいいデザインとか無理!』『そんなセンス無いから難しいよ』と思うかもしれません。絶対かっこいいデザインにしなければいけないということではないので安心してください。
とにかく、他のサイトと差別化できればいいのです。
ロゴの作り方

こちらでは、超簡単にロゴを作る方法を紹介します。デザイン好きの人やプロフェッショナルな人はフォトショップとかイラストレーターなどのソフトを使うのでしょうが・・・私は素人なのでフリー素材と加工サイトで全部無料で作りました。
では、どうやって作るのか・・・それは全部『BUNNERKOUBO(バナー工房)』でできます。
バナー工房の使い方はこちら⇨画像加工を無料で簡単にする方法!バナー工房の使い方
コツは背景の色に合わせること
あなたの思い描くサイトカラーに合わせるとなじませやすくなりますね。今回はわかりやすく白ベースで説明していきます。
白い画像を用意し、各テンプレート(WordPressテーマ)が推奨する画像サイズにしましょう。バナー工房は画像サイズを簡単に変えられるのでやってみてくださいね。
あとは、文字を入れたり、別の画像と合成したりして組み合わせるだけでロゴ画像が完成します!
SINKAテンプレートの場合の場合
ロゴが完成しました。ここではSINKAテンプレートを例に設定してみましょう。
※テーマによってやり方が違うので注意してください。
『ダッシュボード』⇨『外観』⇨『テーマオプション』へいってください。
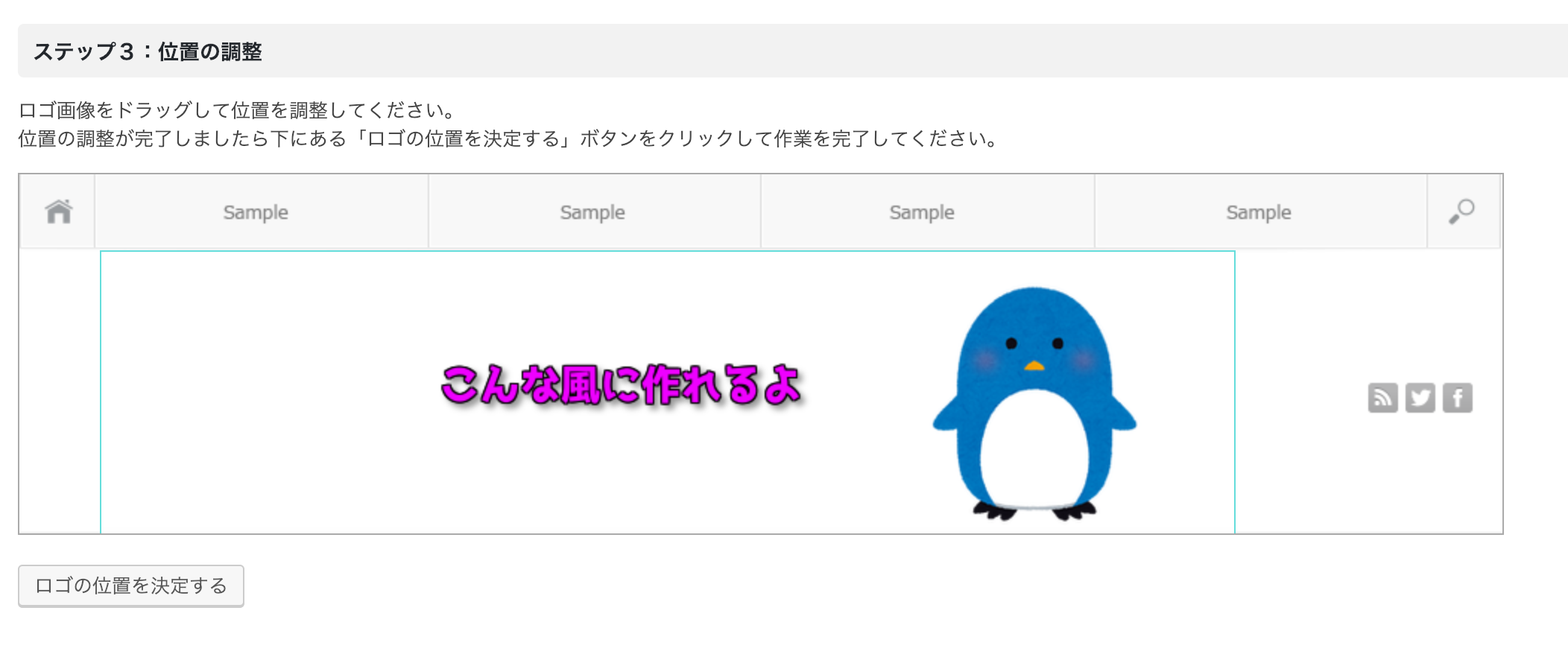
『テーマオプション』⇨『ロゴの設定』を選択し、位置を調整すればOKです。
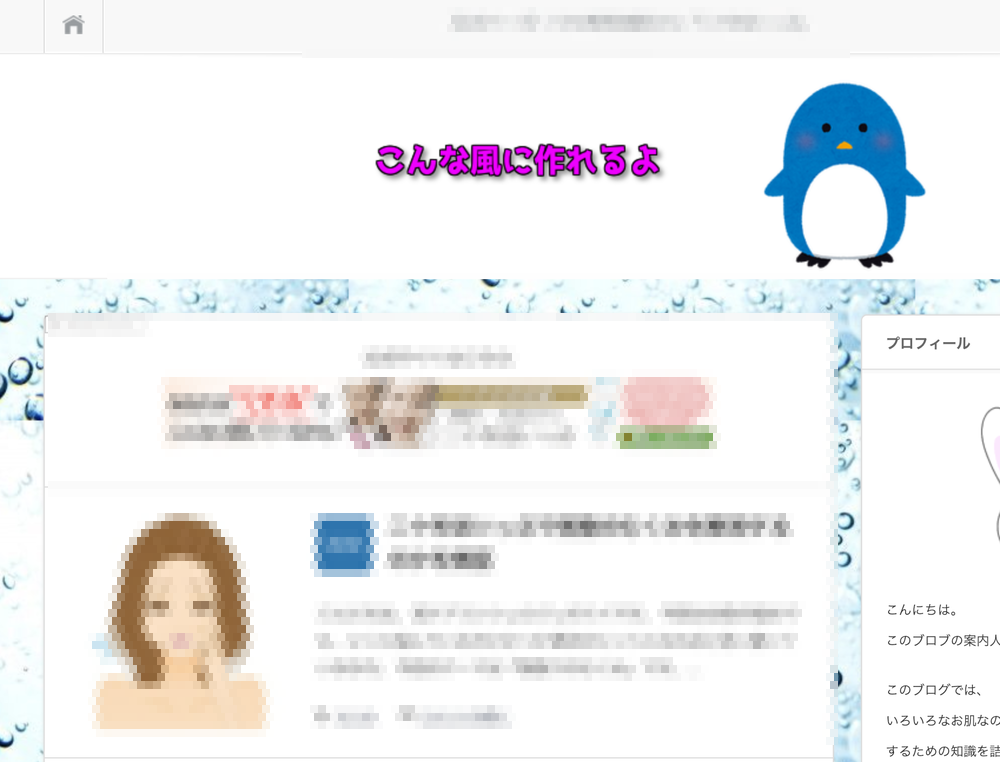
最後にロゴの位置を調整して終了です!
背景が白色でしていて違和感なく仕上がりました。もちろんカラフルな画像を使ってもいいですよ。
コツは『ヘッダーサイズに合わせて画像を作る』ことです。これはSINKAに限らず各テンプレートでヘッダーロゴのサイズは違うからです。あなたのテンプレートに合うサイズを確認してから作りましょう。
自分のイメージ通りにできるので、サイト作りも楽しくなってしまいますね。
フリー素材の組み合わせでロゴ画像は簡単に作れるのでその点を意識して、デザインでのライバルとの差別をしていきましょう。(もちろん画像を買ってもいいと思います。)
今回は以上です。それでは、最後までお付き合いいただきありがとうございました。
ロゴデザインは楽しいですよ。
 いちどーくん
いちどーくん
ハマりすぎると時間がすぎちゃいますね。
 ささめきさん
ささめきさん