WordPressのエディタのボタンをカスタマイズ!TinyMCE Advancedプラグインの使い方

ブログを作っているときに、『この装飾がすぐにできたらな・・・』『あれ、ボタンがない・・・』という体験をしたことがないでしょうか?
いちいちテキストでタグを作ったりしているとめちゃくちゃ時間がかかりますよね。
そこで、効率よく記事を作成するために入れておいてほしいプラグインがあります。それが、『TinyMCE Advanced』です。
今回は『TinyMCE Advanced』の導入方法と設定方法についてご紹介していきます。
TinyMCE Advancedの使い方
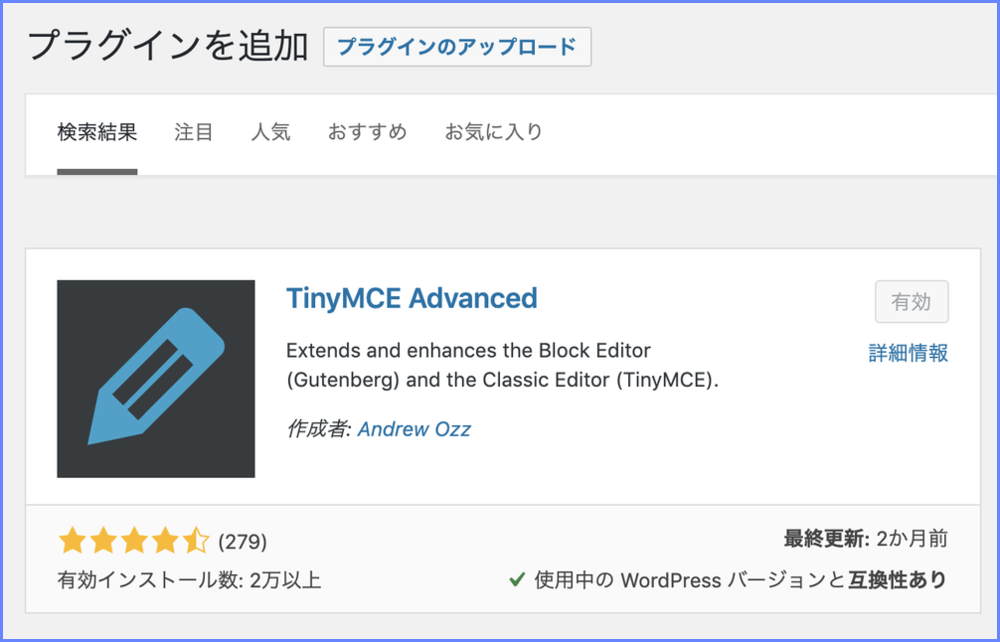
プラグインを新規追加で『TinyMCE Advanced』を検索してインストールをします。インストールが完了したら有効します。
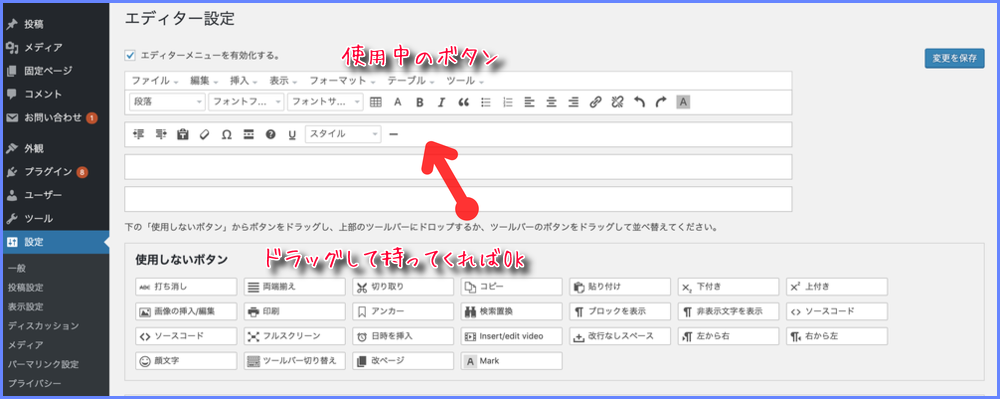
左メニューの『設定』→『TinyMCE Advanced』をクリックします。すると『エディター設定』メニューが出てきます。
現在使用しているボタンと、使用していないボタンが出てきます。

全部入れてしまうと、逆にごちゃつくので、自分が使うボタンだけを選ぶといいですよ。また、ボタンの位置も自由に決められるので、見やすい位置にカスタマイズしてみましょう!
おすすめ設定
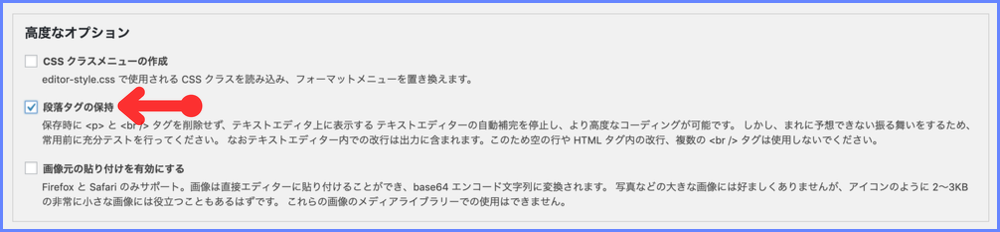
設定画面は基本的にそのままでもいいのですが、『段落タグの保持』にチェックしておくことで、エディターとテキストを切り替えたときに、改行タグがなくなってしまうトラブルを防ぐことができます。
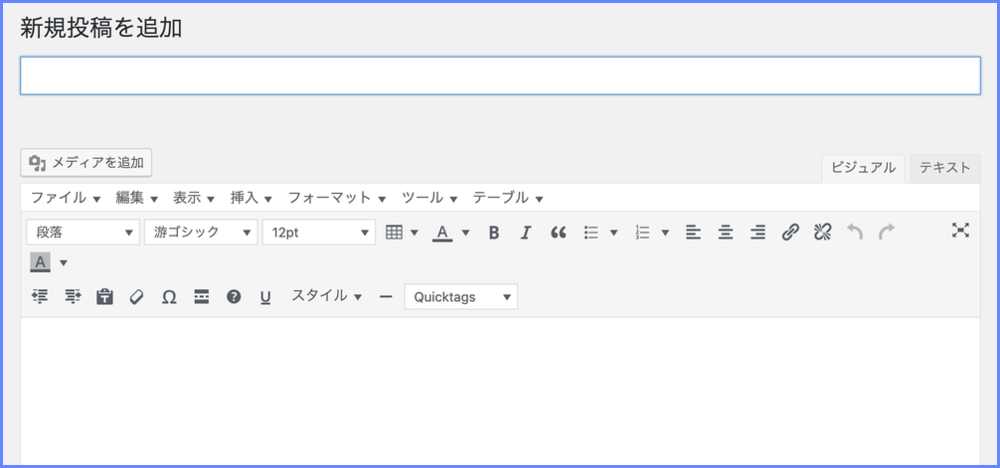
以上で、普段書いているエディターのボタンに追加されています。

私は『段落』と『文字サイズ』を近くにおいて、文字の色付けも近くに配置しています。また、蛍光ペンや色付きの枠線にしたいときのために『Quicktag』を下に配置したりしています。
このように自分にあった配置がわかるとかなり効率よく記事が作成することができます。
文字装飾ができるAdd Quicktagのプラグインについてはこちら
⇨ブログの装飾に便利なプラグイン!Add Quicktagの設定方法と使い方
『TinyMCE Advanced』は本当におすすめのプラグインですので、すぐに入れてみてくださいね。
あなたの好きな機能を追加してみてくださいね。
 いちどーくん
いちどーくん
ボタン順番もカスタマイズするとより一層効率アップします。
 ささめきさん
ささめきさん