ブログの装飾に便利なプラグイン!Add Quicktagの設定方法と使い方

ブログを見ているときに、文字に蛍光ペンアンダーラインがついてたり、背景が変わっていると読みやすいですよね。
文字装飾は難しい、時間がかかる、めんどくさい・・・というイメージがあるかもしれませんが、『Add Quicktag』というプラグインを使うとめちゃくちゃ簡単です。
今回は文字装飾の手間を大幅にカットできるプラグイン『Add Quicktag』の使い方と設定方法を紹介します。
Add Quicktagの使い方
そもそも、Add Quicktagとはどんなプラグインなのかというと、『劇的なショートカット』ができるプラグインです。

やりたい操作を登録しておくことによって、洗濯するだけで、文字装飾することができるというプラグインです。めちゃくちゃ便利なので入れておきましょう。
それでは、Add Quicktagの設定方法を見てきましょう!
Add Quicktagの設定方法
プラグインの新規追加から『Add Quicktag』をインストールし、有効化してください。

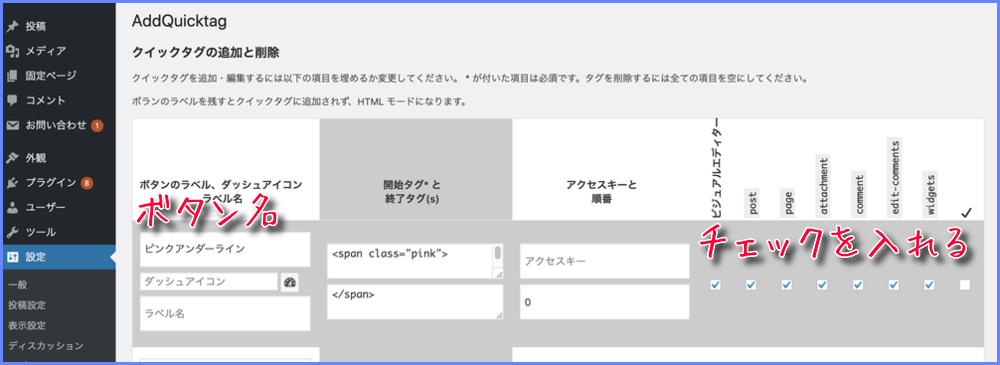
続いては、『設定』→『Add Quicktag』から設定を開きます。『ボタン名』『開始タグ』『終了タグ』を入力し、横の四角にチェックを入れていきます。
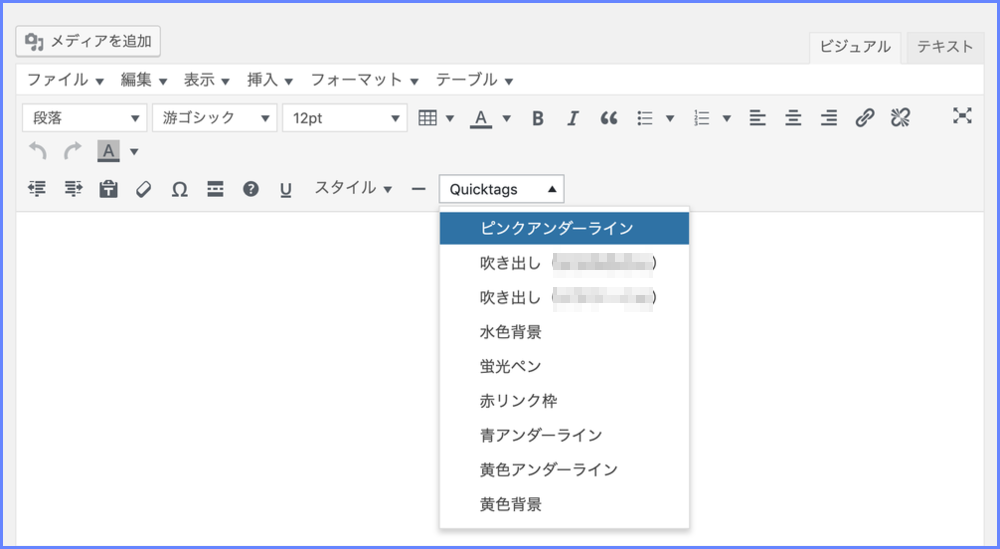
『ボタン名』は自分のわかりやすい名前にしましょう。私はアンダーラインが3色あるので、『ピンクアンダーライン』という名前にしています。
とりあえず全部チェック! で問題ありません。

記事と固定ページで使用するだけなら以下のように『ビジュアルエディター』『Post』『page』の 3 つにチェックしておけば大丈夫です。
ピンクアンダーライン: <span class=”pink”></span>黄色アンダーライン:<span class=”yellow”></span>青アンダーライン: <span class=”blue”></span>
水色背景:<div style=”padding: 15px 20px 10px 20px; margin-bottom: 30px; border: 3px solid #6495ed; background-color: #f0f8ff;”></div>
黄色背景:<div style=”padding: 15px 20px 10px 20px; margin-bottom: 30px; border: 2px solid #FFDC80; background-color: #FEFECB;”></div>
赤色枠線:<div style=”padding: 15px 20px 10px 20px; margin-bottom: 10px; border: 5px solid #FF6347; border-radius: 5px; background-color: #fff;”></div>
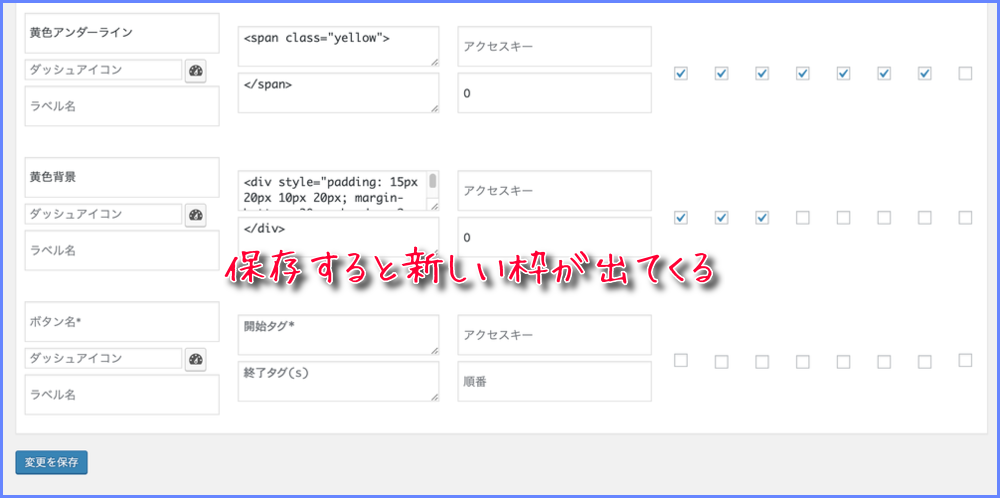
設定の注意点は一つのタグを設定して一度『変更を保存』をクリックすることです。
一気に全部が登録することができないので、『枠が一つしかない!』と焦らないようにしましょう。一つのタグを入力して『変更を保存』をクリックすれば新しい記入欄が出てきます。

今回私がよく使うものを紹介しましたが、あなたが使いたい文字装飾があれば自由に編集することができるので試してみてください。
設定が完了するとビジュアルエディターにボタンが表示され、範囲を選択してクリックするだけで反映させることができます。
めちゃくちゃ便利なのでぜひ、やってみてくださいね。
最後までお付き合いいただきありがとうございました。
めちゃくちゃ便利だから入れておいてほしいプラグインです。
 いちどーくん
いちどーくん
とにかく入れておきましょう!
 ささめきさん
ささめきさん