サイトマップを作成するプラグイン!PS Auto Sitemapで簡単設定

こんにちは。
はじめて行く大型ショッピングモールなどでフロアマップを見ることがあります。何が何階にあるのか、どんなお店があるのか、トイレはどこなのか・・・など初めて行く場所にあるとめちゃくちゃ助かりますよね。
これはサイトも同じです。記事数が多くなればなるほど、どんな記事が書かれているのか、どんなコンテンツがあるのか案内があるとサイトを見に来てくれた人にはやさしいですよね。
そこで今回は、あなたのサイトに『ユーザー向けのサイトマップ』を作る方法をご紹介しようと思います。
※今回紹介するのはGoogleクローラー向けのサイトマップではなく、サイトを見に来た人用です。まだGoogleクローラー向けにサイトマップを作成していない方は最初に以下を参考にして作っておいてくださいね。
Googleクローラー向けのサイトマップの作り方
⇨GoogleのSearchConsoleの登録方法とサイトマップ設定!インデックスを早める!
ユーザー向けサイトマップの作り方
ユーザー向けにサイトマップを作るにはプラグインを利用するのが一番簡単です。
『PS Auto Sitemap』のプラグインを追加してください。

『PS Auto Sitemap』のインストールが終わったら、『設定』⇨『PS Auto Sitemap』を選択します。

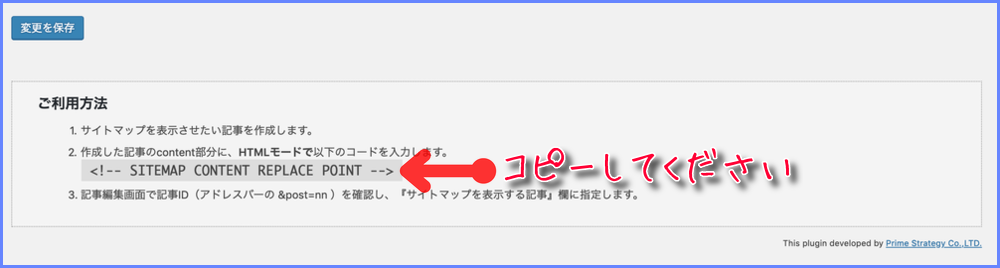
『PS Auto Sitemap』の設定画面を下にスクロールすると『コード』が出てくるのでコピーしてください。
それを固定ページに貼り付けていきます。
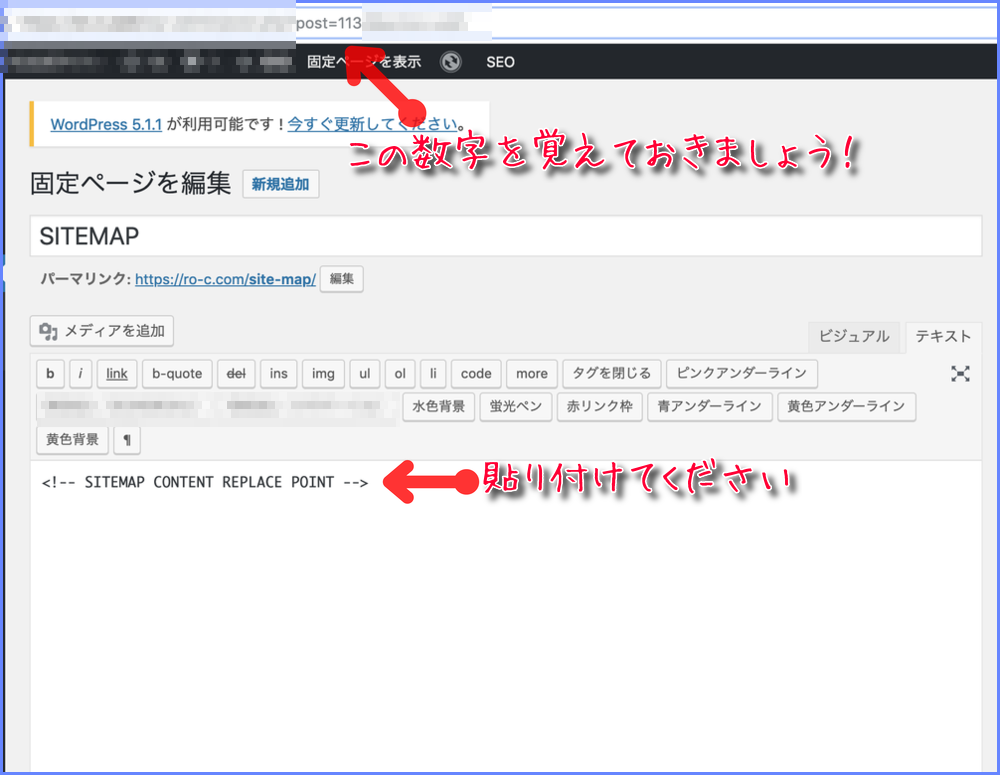
固定ページを新規作成して、先ほどコピーしたコードを貼り付けてください。
『公開』をクリックしましょう。その後固定ページのURLの数字(ページID)は必ず覚えておいてください。

サイトマップの固定ページを作成したら、再び『PS Auto Sitemap』の設定に戻ります。
『サイトマップを表示する記事』にさきほどの固定ページのURLの数字(ページID)を入力します。また、サイトマップに載せたくない記事はサイトマップから抜くことができます。

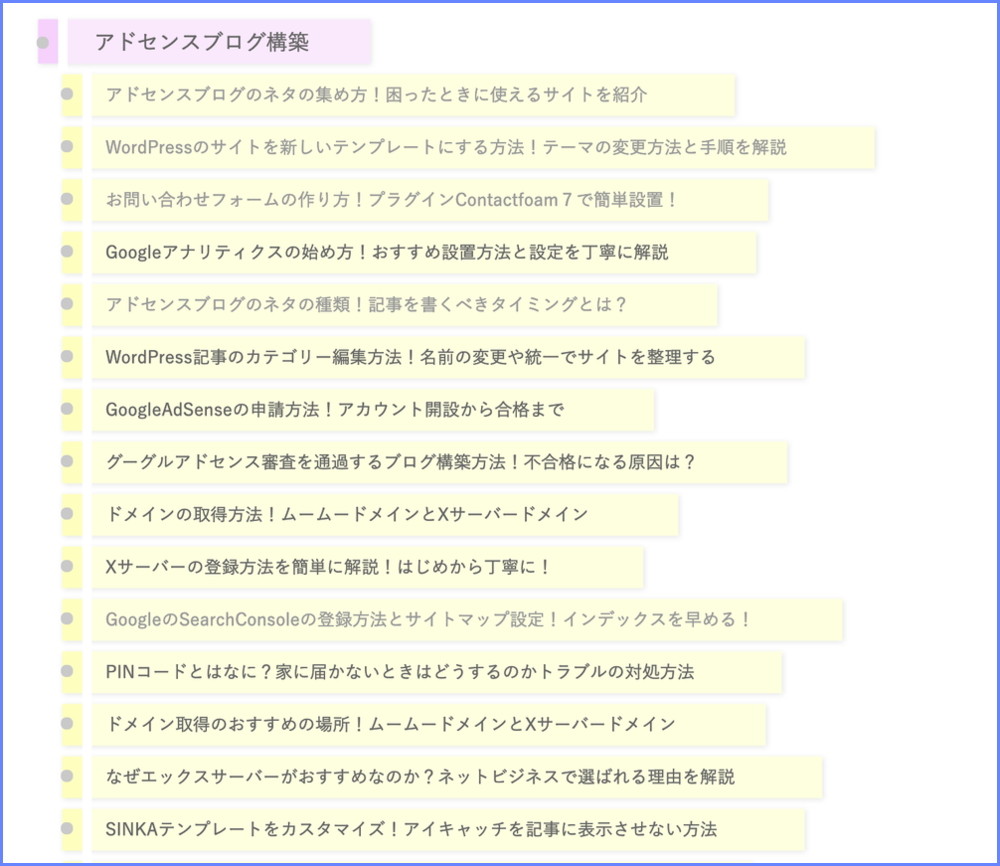
これでサイトマップの完成です。ちなみに、スタイルの変更をするといろいろなデザインのサイトマップになるので試してみてくださいね。

まとめ
いかがだったでしょうか。
本には『もくじ』があります。デパートや施設には『フロアマップ』があります。せっかく来てくれた人が迷わないようにサイトマップを作っておきましょう!
プラグインを入れる→コードをコピーする→固定ページに貼り付ける→設定画面
という簡単なステップで出来るのでやってみてくださいね。それでは、最後までお付き合いいただきありがとうございました。
ユーザーのためのサイトマップは簡単に作れるのでやってみてくださいね。
 いちどーくん
いちどーくん
気分によってデザインを変えてみるのもいいですね。
 ささめきさん
ささめきさん