お問い合わせフォームの作り方!プラグインContactfoam7で簡単設置!

こんにちは。
ブログを作っていると必ず設定しないといけないものがあります。それが、『コンタクトフォーム』です。
コンタクトフォームなんてかっこいい言い方をしましたが、『お問い合わせ』のことです。ブログを運営していると読者からの感想や要望、仕事関連の依頼が届きます。
読者さんの悩みや要望などをダイレクトで聞けるとかなり参考になりますし、ありがたいお言葉をいただけると『ブログやっててよかったな』と思えることがあります。
今回は『コンタクトフォーム』『お問い合わせ』フォームを作っていきましょう。
お問い合わせフォームを作る方法
WordPressでブログやサイトを作っている場合、簡単にお問い合わせフォームを作ることができます。その方法が『Contact Form7』というプラグインを入れる方法です。
『ContactForm7』のプラグインで簡単にお問い合わせフォームが出来てしまうのです。3分もあれば設定できるのでぜひやってみてくださいね。
何か質問したい時にお問い合わせがないと不安だな〜
 いちどーくん
いちどーくん
簡単に作れるので以下を参考にしてみてくださいね〜
 ささめきさん
ささめきさん
ContactForm7の設定方法
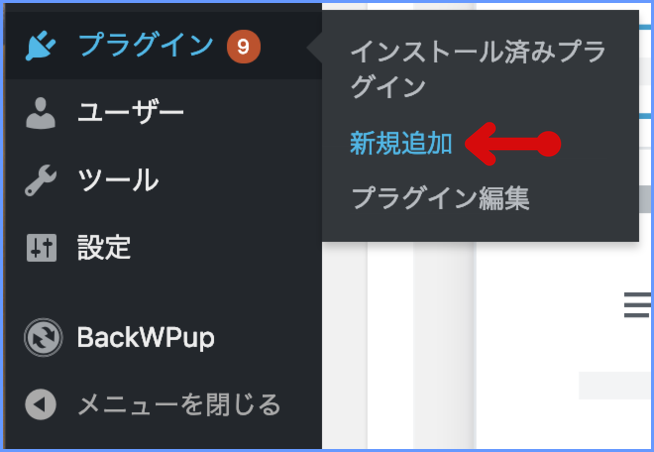
ワードプレスのサイトのダッシュボードから『プラグイン』⇨『新規追加』

まずは『ContactForm7』のプラグインを検索してインストールしてください。『今すぐインストール』を押して『有効化』してください。

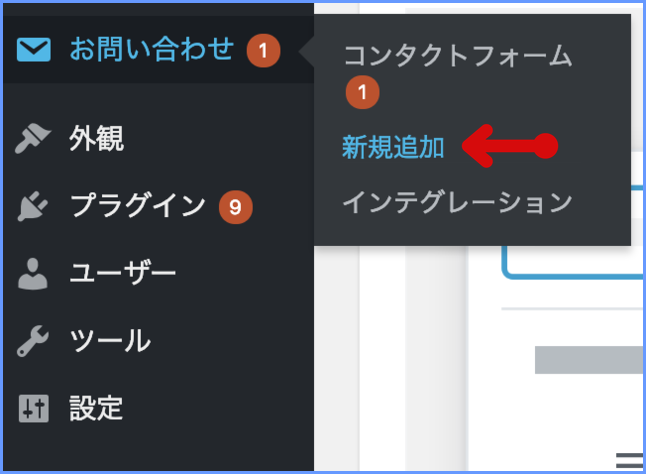
次に『お問い合わせ』の欄から『新規追加』を選択します。

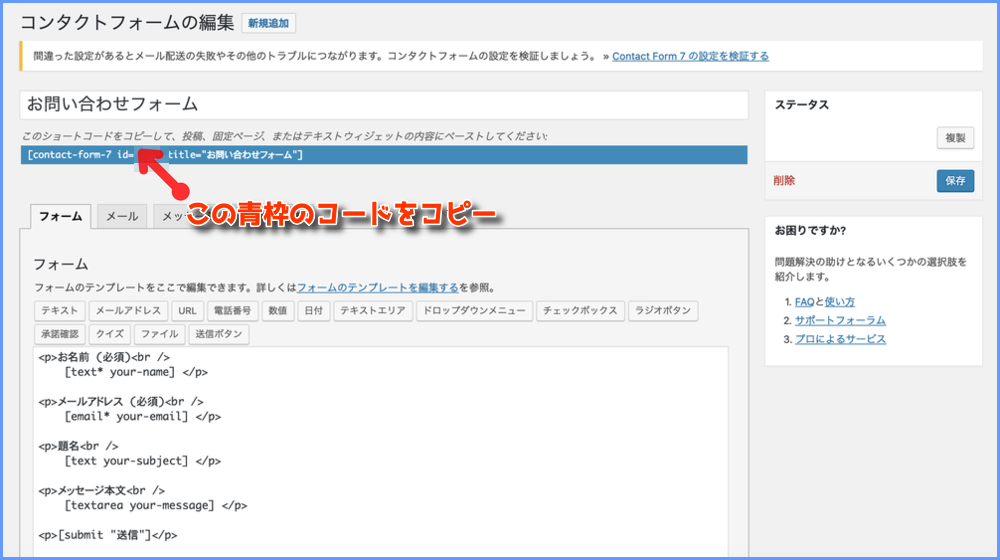
タイトルに『お問い合わせフォーム』や『コンタクトフォーム1』などわかりやすい題名を入れ、『保存』ボタンを押します。
※これがサイトに反映されるわけではないので、わかりやすい名前でOKです。
すると、ショートコードが出てきますので、コピーしましょう!

お問い合わせフォームは固定ページで作成していきます。固定ページへいきましょう!
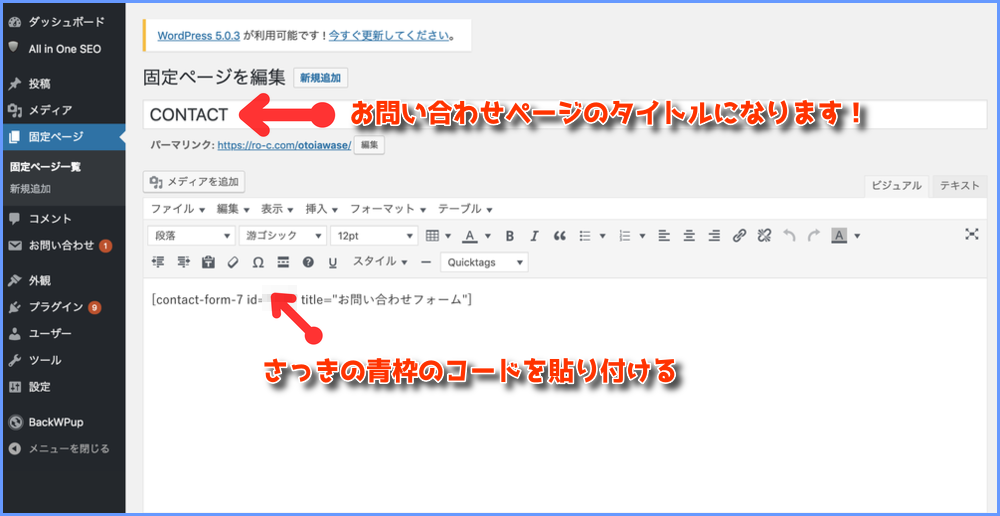
『新規作成』で先ほどコピーしたショートコードを貼り付けてください。ここでのタイトルがお問い合わせのページのタイトルになります。

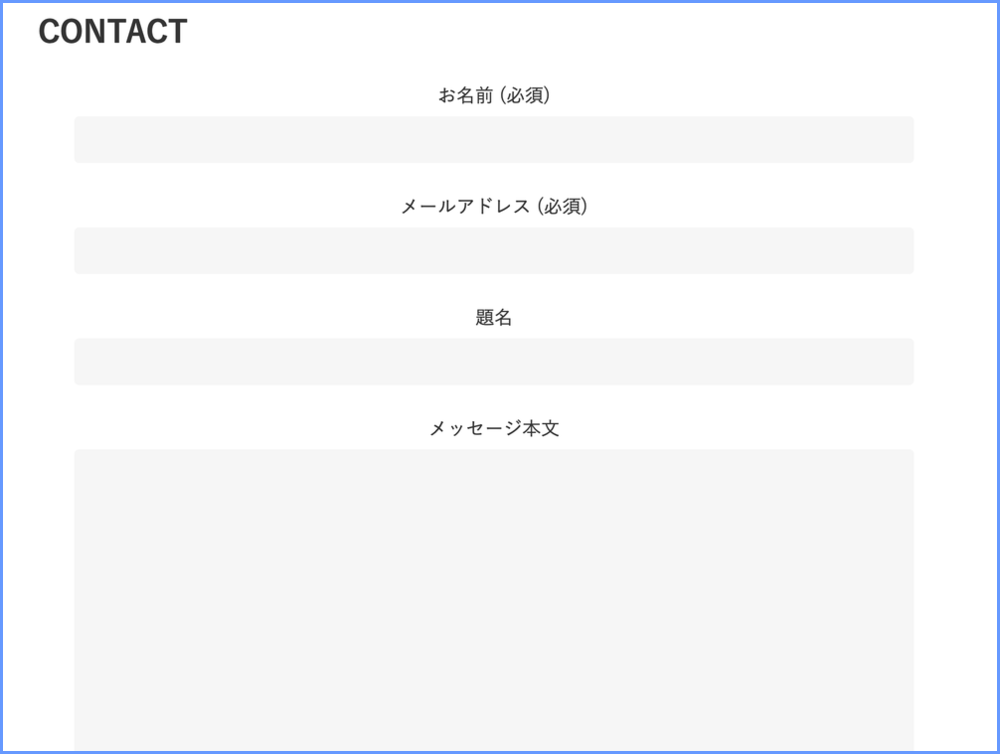
『公開』を押すとお問い合わせフォームが出来てるので確認してみてください。固定ページで作ったタイトルとショートコードの内容が反映されます。
※ページの表示のされ方はお使いのテンプレートによって異なります。

以上で『お問い合わせ』『コンタクトフォーム』が完成します。お問い合わせフォームがあるサイトとないサイトでは信頼度が違ってきますよね。
お問い合わせフォームがないサイトは、訪問者をかなり不安にさせてしまいます。なので、この記事を読んだついでに必ず設定しておきましょう!
今回は以上です。
最後までお付き合いいただきありがとうございました。
これで安心!
 いちどーくん
いちどーくん
お問い合わせがあると信頼できますね!
 ささめきさん
ささめきさん