テーマ編集をしてみよう!アイキャッチを記事に表示させない方法【SINKA編】

こんにちは。
突然ですが、テーマ編集をしたことがあるでしょうか?
テンプレート(WordPressのテーマ)によってはテーマ編集をすることで様々な機能を付け足したり消したりすることができます。
全く使わずとも自分の理想のサイトにすることもできるテーマもありますが、テーマを編集すれば便利になるという場合も少なくありません。
しかし、テーマ編集って最初はかなりハードルが高いように感じてしまいます。私がそうでした。
そこでここでは、テーマ編集でアイキャッチの表示をさせなくする方法についてご紹介します。
初心者だったころの私のようにテーマ編集をすることにハードルを感じる人もいるかもしれませんが、バックアップをとってくとすぐに元に戻せるので怖がる必要はありません。
今回はSINKAテンプレートを例に記事上のアイキャッチ画像の記事表示の消し方をお話ししていきます。
それではまいりましょう!
SINKAテンプレート
アイキャッチ画像の記事上の表示が消せるようになると、記事の整理や、記事のデザインの邪魔にならないようになります。勝手に記事上にアイキャッチ画像が表示されることは、普段記事を書くにおいては、とても便利な機能ですが、デザインや、記事の関係で、どうしても邪魔になってしまうことがあります。
それを消すことで、ビジネスのリスクを減らしたり、記事デザインの向上につながっていきます。
アイキャッチの画像と記事の上の画像の効果は同じではありません。アイキャッチというのは、記事の看板になるものなんですが記事上に大きくドーンと画像があると記事自体が読みにくい場合がありります。
消したいな〜って思うこともあると思います。
SINKAテンプレート記事上の画像を消す方法

『外観』→『テーマ編集』→『単一記事の投稿』と進みます。
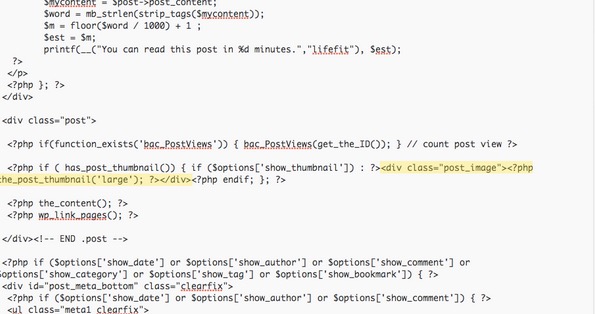
そうすると、このような画面が出てきます。

この黄色い部分
<div class=”post_image”><?php the_post_thumbnail(‘large’); ?></div>
までを消すだけです。
これで、アイキャッチ画像が記事上にくることは、なくなります。簡単な作業ですが油断していると、間違った場所を消去したりして、設定がわからなくなってしまうので、気をつけてやってくださいね。
万が一消すところがわからなくなってしまわないように、あらかじめメモ帳に『消す前の状態』をコピー&ペーストしておきましょう。
おすすめテキストエディターについてはこちら
最後に
この記事を読んだあとすぐにやってもらいたいことがあります。それが、今回お話した、記事上の画像を消してみることです。
一度やってみるとブログがどのように変化するのかがわかるので、やってみてください。作業をするときの注意点ですが、消去するまえに、消去を行う部分をコピーしてメモ帳などに貼り付けておきましょう。
そうすると、元に戻しやすくなりますので、わけがわからなくなってしまうという最悪の事態を避けることができるようになります。ブログのカスタマイズは、怖がらずに、かつ、慎重にやれば問題ないので,安心して作業をしてくださいね。
最後までお読みくだありありがとうございました。
SINKAはいいテンプレートなので使いこなせるようになるといいですね。
 いちどーくん
いちどーくん
カスタマイズで迷ってしまうと時間がもったいないです。
 ささめきさん
ささめきさん